Projekt: ÜFA-Seite

Anforderungen an das Internetprojekt:
LETZTER ABGABETERMIN:
29.6.2011 zur Klassenarbeit.
(Nicht erfolgte Abgaben werden mit der Note 6,0 bewertet!)
- Das Internetprojekt wird bewertet wie eine Klassenarbeit.
- Nutzen Sie den website5-Ordner als Vorlage:
>> download website5
- Ergänzen und verändern Sie die Dateien wie folgt:
A. Benötigte Dateien:
-
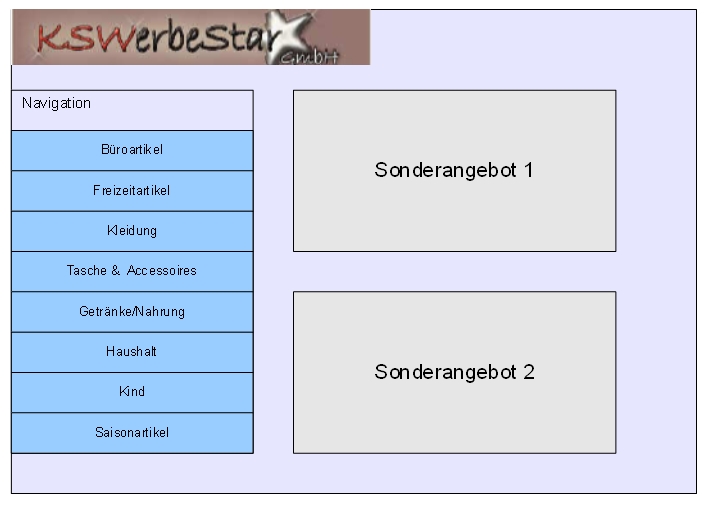
Layout Hauptseite (index.html)
-
Layout Unterseite (<deinName>.html)
-
Layout Unterseite (<produktkategorie>.html)
-
Angaben für die Formatierung (styles.css)
1. Schritt
Kopiere das „website5“-Verzeichnis in Deine „Eigenen Dateien“.
2. Schritt
Erstelle die zwei neue „noch leere“ html-Dateien und speichere Sie nach dem in 2. und 3. aufgeführten Schema.
3. Schritt
Suche und ersetze in der index.html die ersten zwei Bezeichnungen „punkt.html“ durch die Namen der gerade erstellten Dateien. (Nur die Bezeichnung „punkt.html“).
4. Schritt
Kopiere den Inhalt der index.html-Datei in die im 2.Schritt erstellten Dateien.
5. Schritt
Verändern Sie dann die Inhalte der Dateien den Anforderungen entsprechend.
Anforderungen:
- Veränderung der Farbgebung (Hinweis: style.css) >> Harmonische Farbgestaltung
- Zwei Artikelbeschreibungen (Hinweis: <Produktkategorie>.html z. B. Haushalt.html) >> Rechtschreibung beachten!
- Mitarbeiter-Infotext (Hinweis: <DeinName>.html z. B. ChristineJanischek.html) >> Rechtschreibung beachten!
- Einfügen der Bilder für die Artikel und anpassen der Größe und Platzierung (Hinweis: <Produktkategorie>.html und ggf. style.css)
- Einfügen des Mitarbeiterbildes und anpassen der Größe und Platzierung(Hinweis: <DeinName>.html und ggf. style.css)
Der Beitrag ist lizenziert unter der Creative Commons Attribution Share Alike 3.0 License
Kaufmännische Schule Wangen Wege zeigen, öffnen, gehen